纯粹的文章编写,使用到GitPage,Hexo,MWeb,七牛做图床
注册七牛云账号
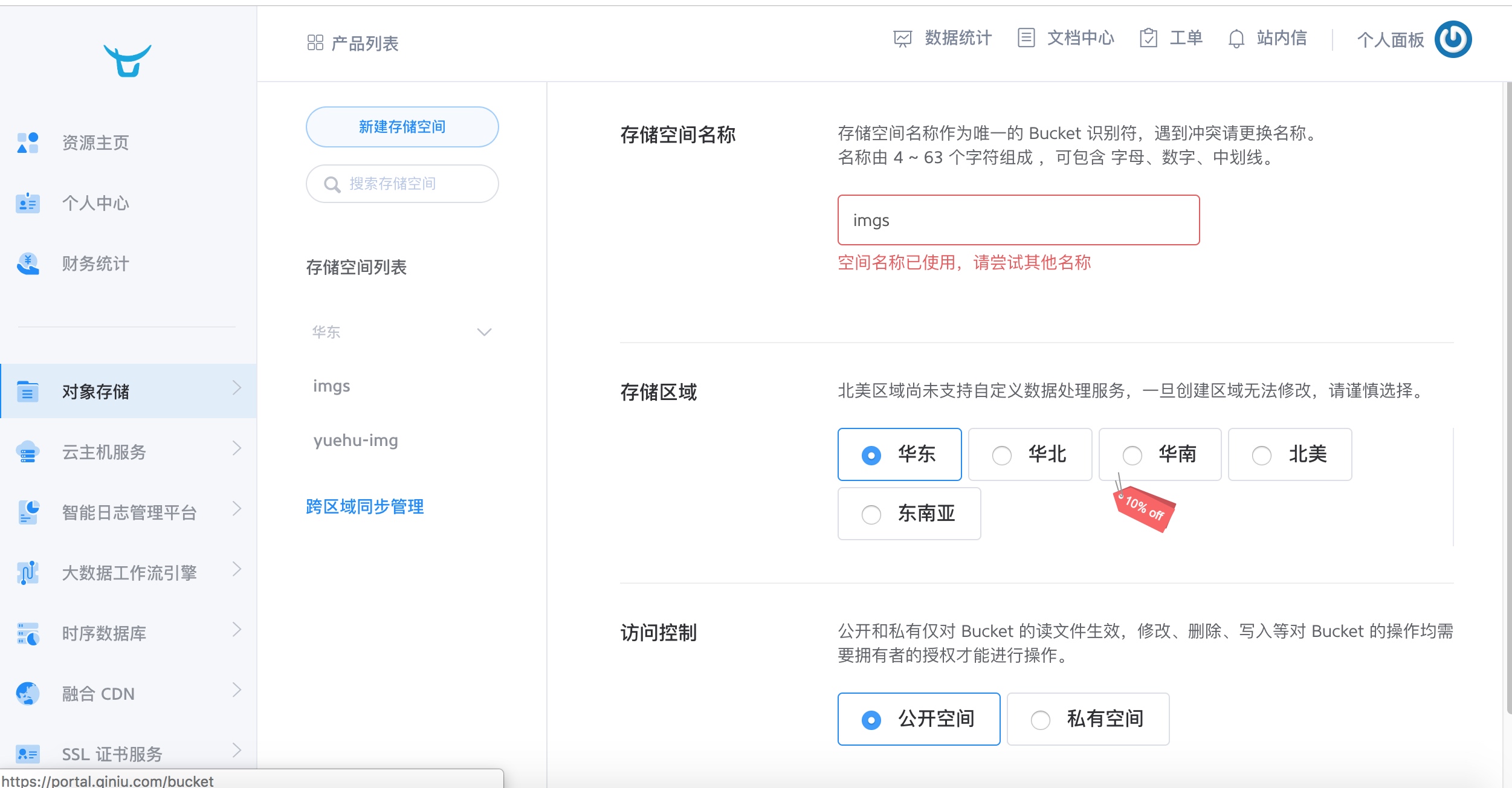
创建”对象存储”

个人中心获取密钥

安装MWeb
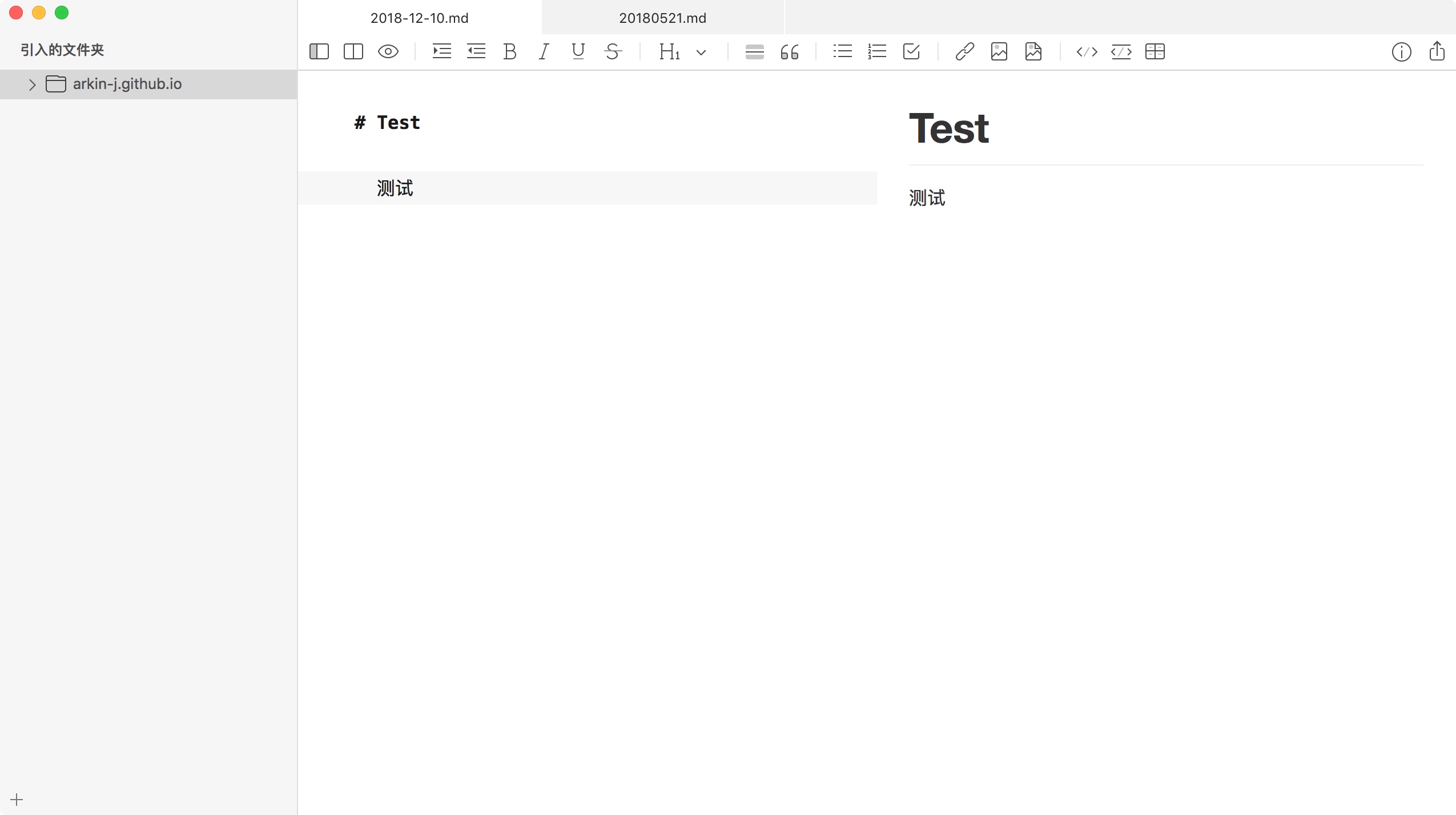
Mweb界面:

打开设置界面

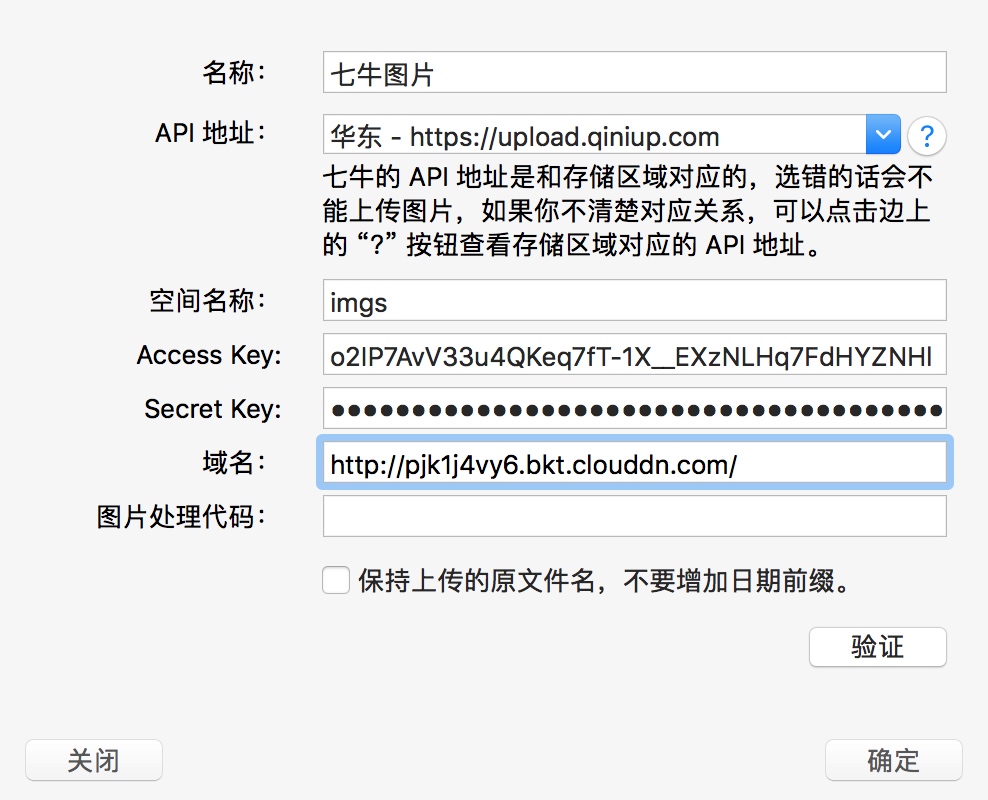
填入密钥

完成后就可以上传图片了,图片访问需要一个固定域名,创建时七牛云给一个临时的域名可以使用一个月.
使用”外部模式” 快捷键⌘+E

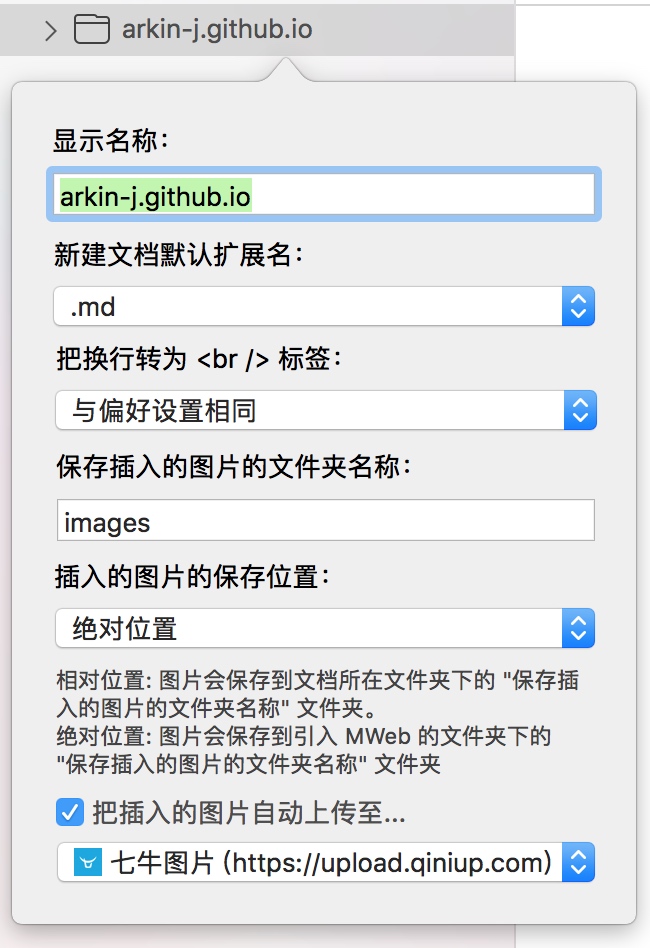
点 “+”号引入
配置项目

因为MWeb在外部模式才支持,图片url替换,正常模式需要手工上传粘贴url
安装Hexo
参照官网Hexo官网安装1
npm install -g hexo-cli
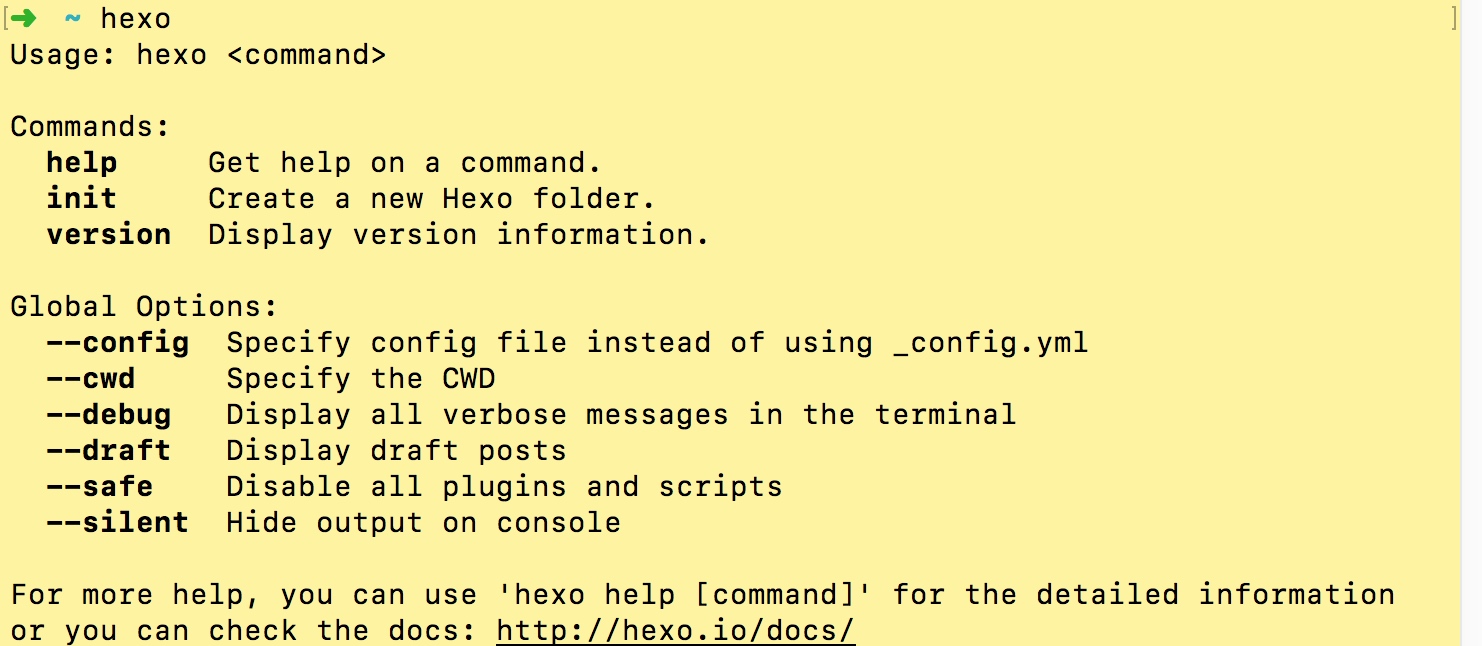
安装完成,可以在命令行下使用.
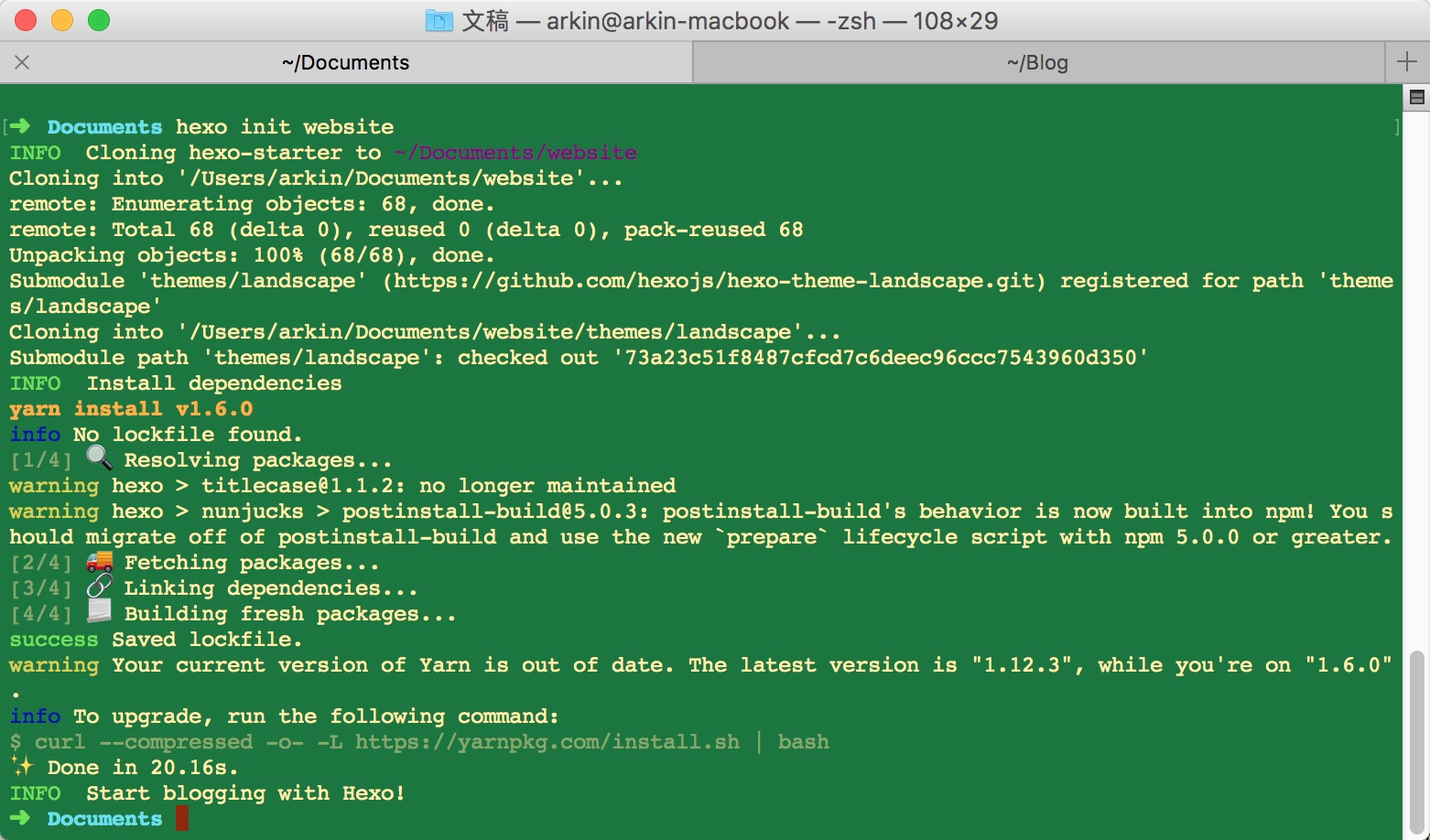
新建项目
1 | hexo init <folder> |

创建完如下:

新建文章
1 | hexo new 文章名 |

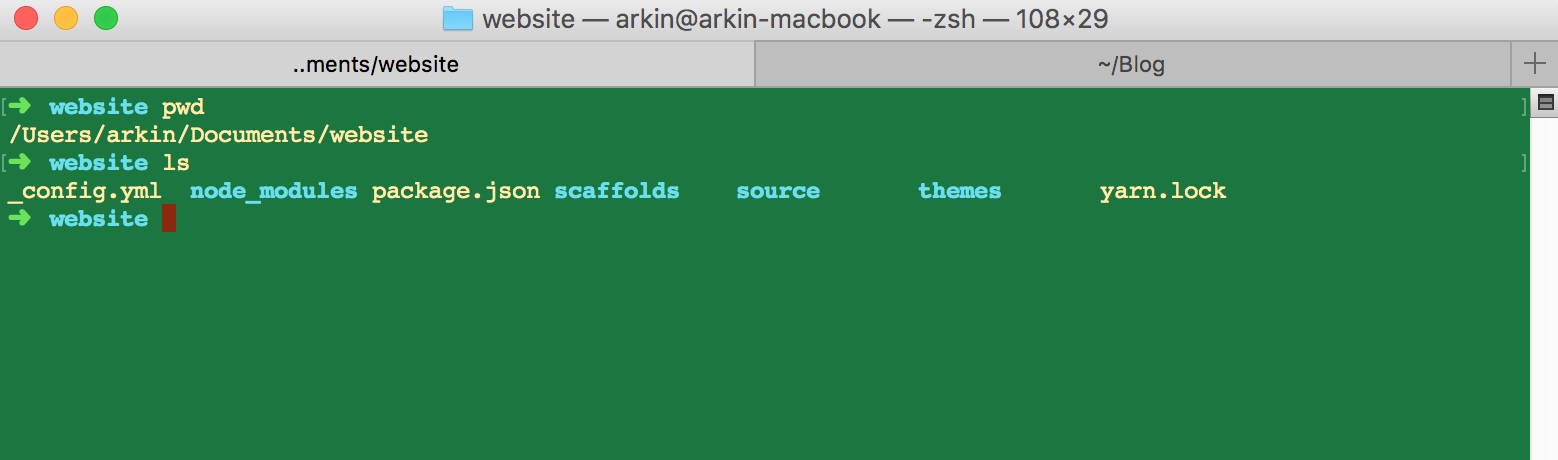
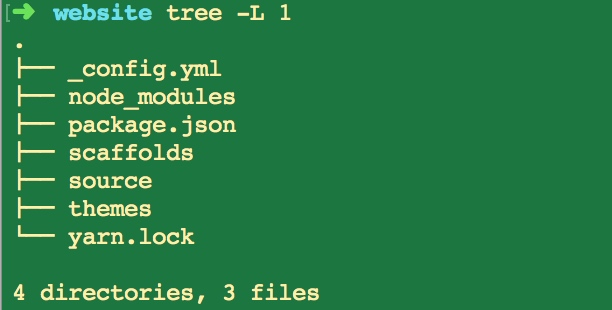
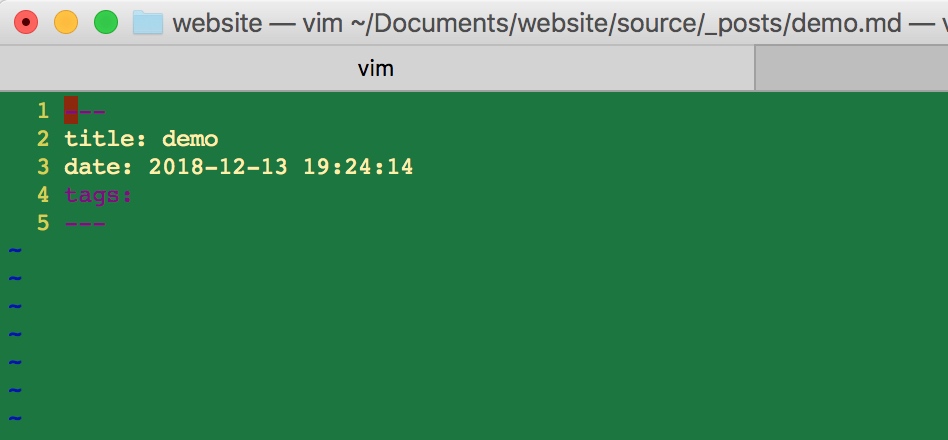
打开,如图结构
运行预览服务
1 | hexo s |

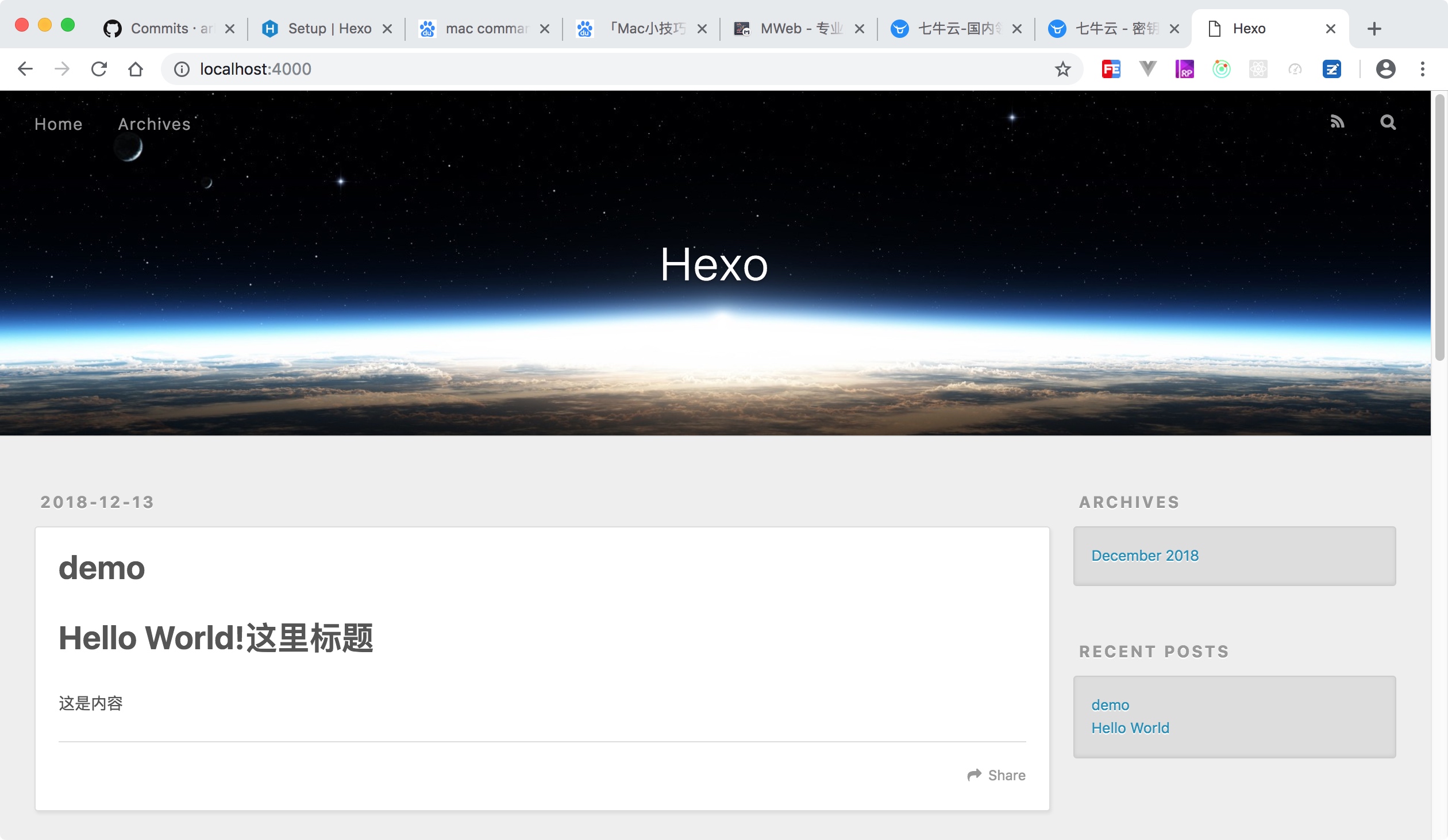
找开网址,便能看到Blog界面
配置GitHubPage
注册GitHub,略
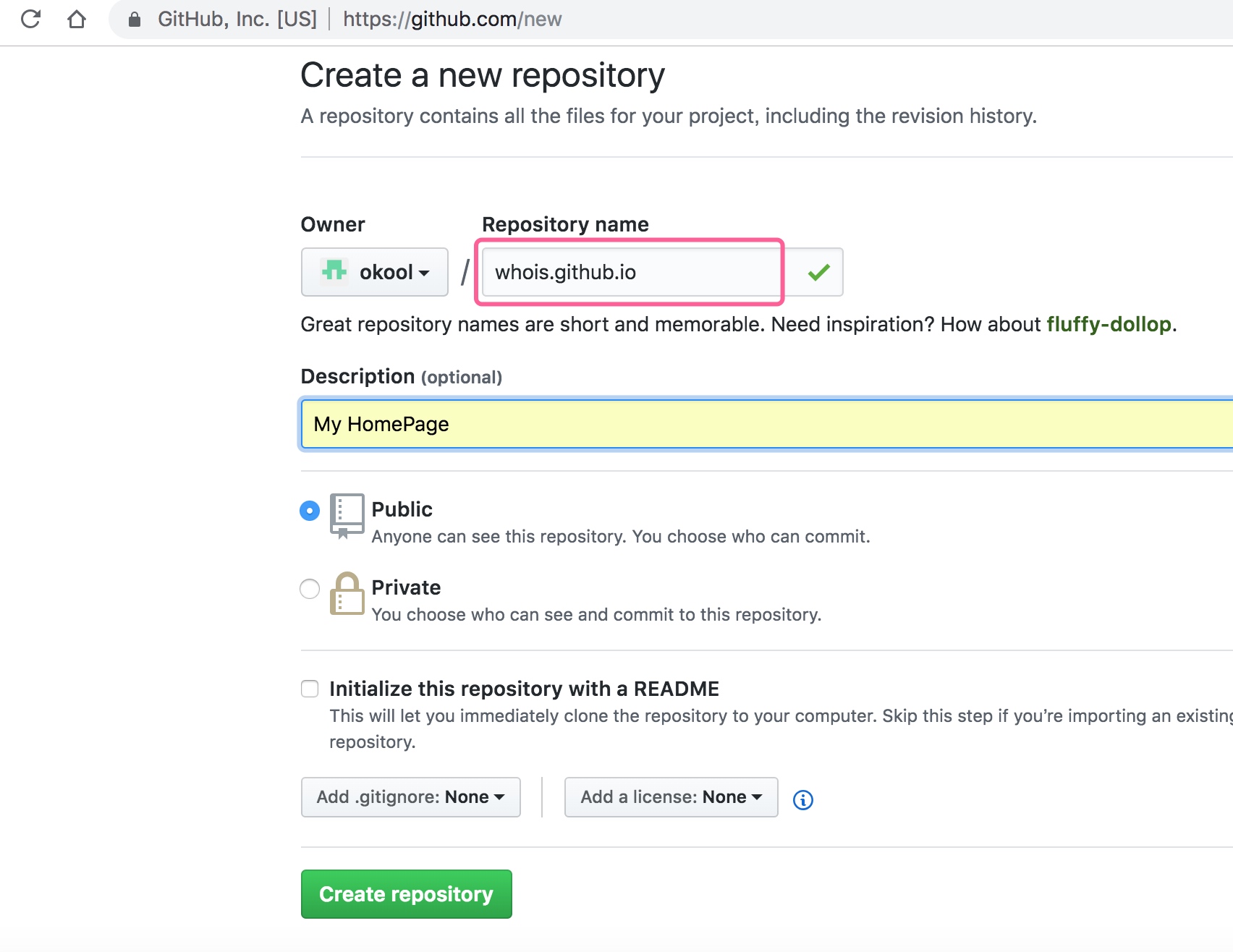
新建GitHubPage
https://pages.github.com/
创建一个git仓库,名字如下,xxx.github.io
就可以使用xxx.github.io访问了
复制仓库地址,配置hexo
如:
https://github.com/arkin-j/arkin-j.github.io.git
配置发布
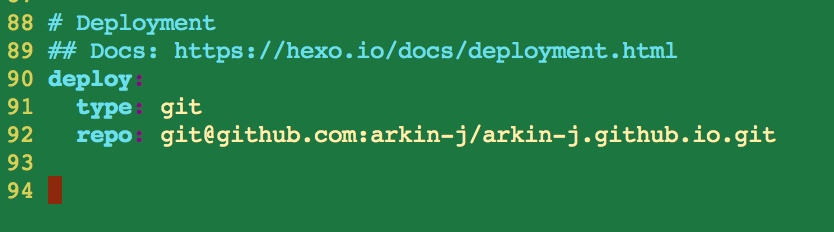
在刚创建的目录下,修改_config.yml文件1
vim _config.yml
具体查看帮助 https://hexo.io/docs/deployment
如
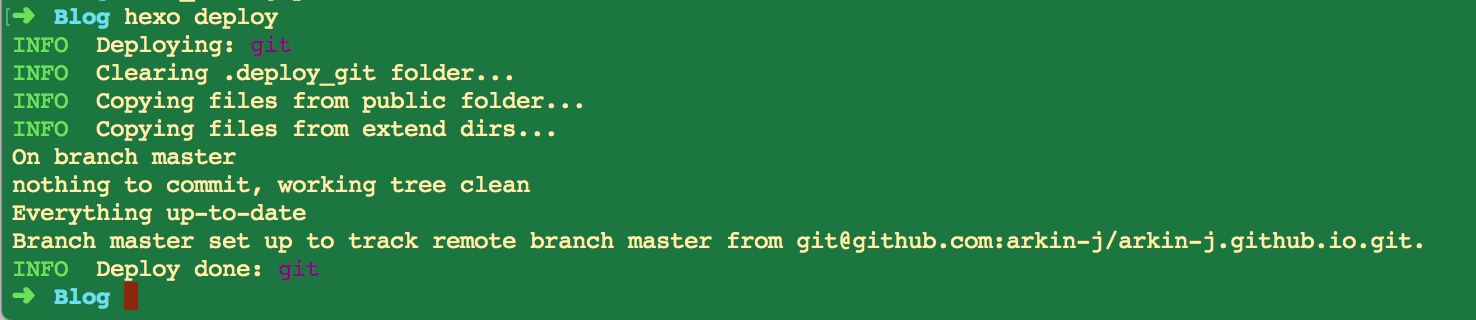
创建完文章,便可以使用命令发布了,需要在项目目录下执行.
1 | hexo clean && hexo deploy |

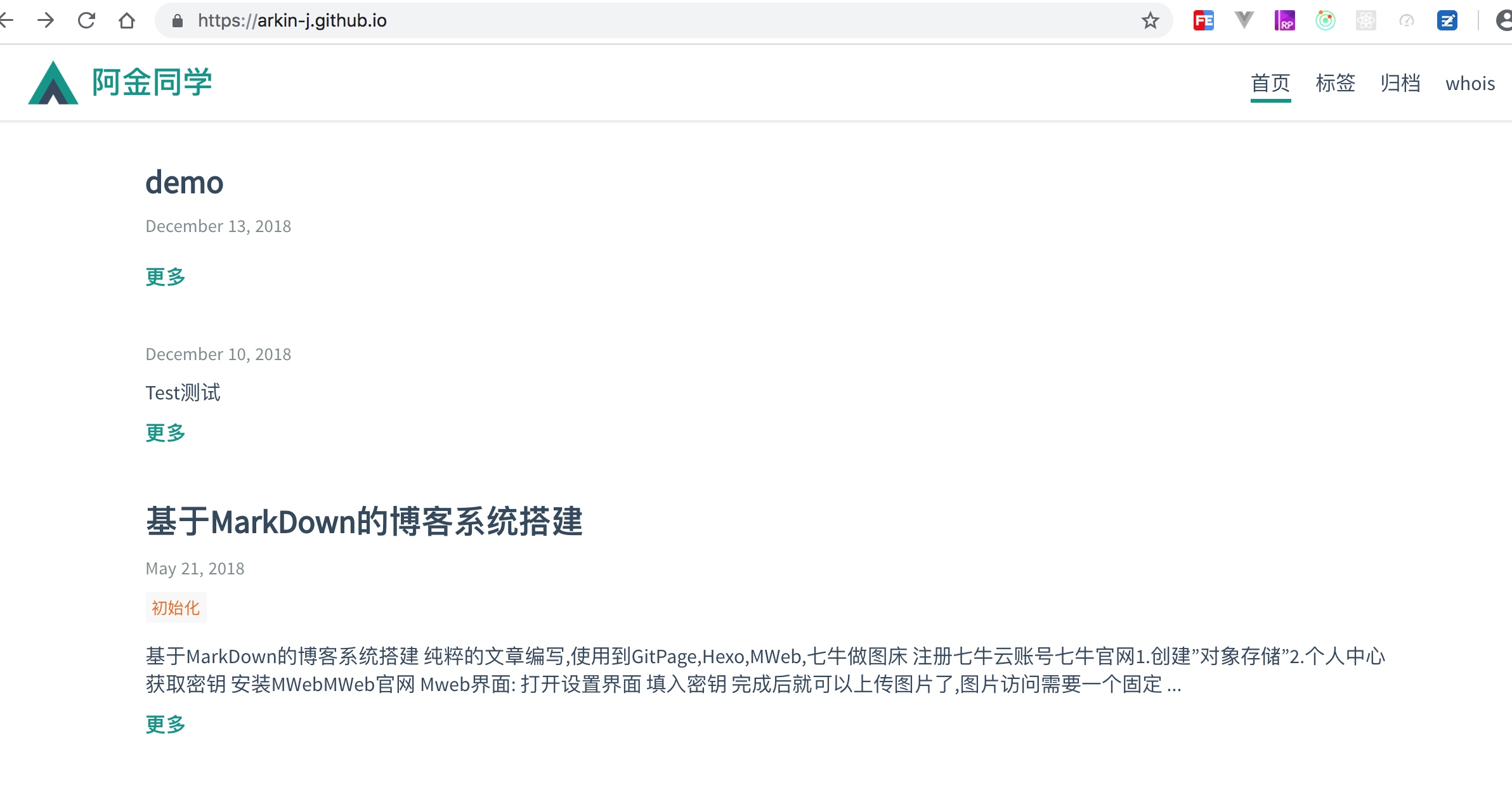
然后再访问刚才创建的gitpage
如:https://arkin-j.github.io/
就可以看到新的文章了.
如下:
模板在项目目录下,可以修改,也可以使用别人现在的.
完 >>>
本文作者:阿金
本文链接:http://www.hi-arkin.com/2018/05/21/其它/20180521/
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
扫描二维码,分享此文章
