electron生成pdf
主要是html转pdf,pdf是打印用的文档,可以控制打印的格式.
使用electron生成pdf的方式就很随意了.
使用webview.toPDF(),NodeJS转化,NodeJS调用系统资源去生成都可以.
下面主要讲 使用webview或webcontent生成PDF.
注意:Electron的toPDF不支持页眉页脚设置.后面只能通过其它文案去修改页眉页脚了.
主要步骤
- 读取weburl
- 生成临时PDF文件
- 预览临时PDF
- 打印临时PDF
- 下载,上传PDF
读取URL
在服务器使用php模板渲染生成html页面,写打印样式.
统一使用A4纸标准.
打印注意,请参考关于html打印相关文章.
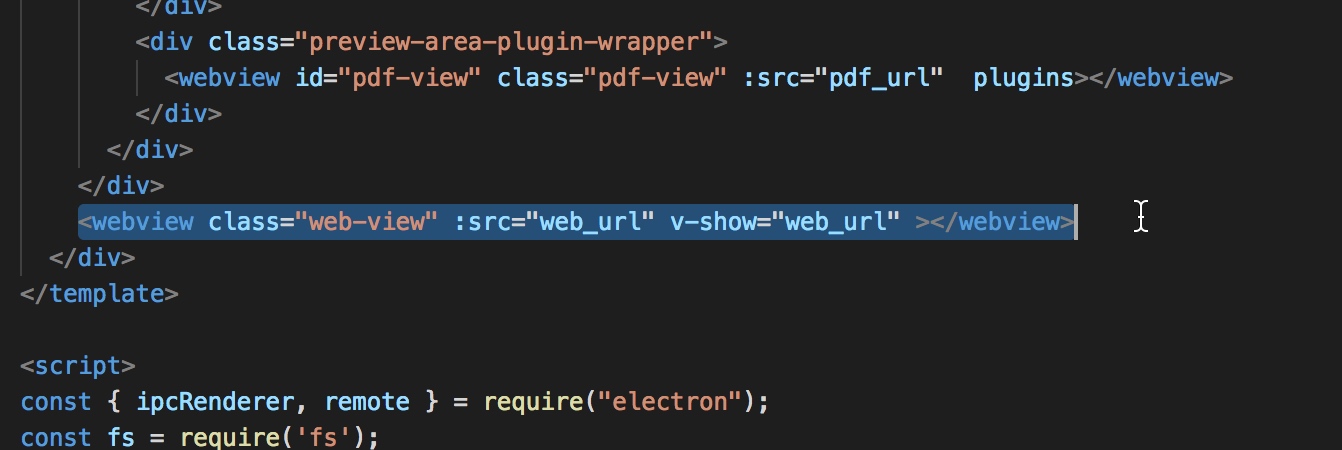
下面都是基于electron-vue的代码.
关键代码:
本文作者:阿金
本文链接:http://www.hi-arkin.com/2019/01/09/Electron/convert2pdf/
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
扫描二维码,分享此文章
